Programmer en Solidity avec Ethereum Studio : un jeu d’enfants ?
Si vous vous intéressez à Ethereum, les smart contracts vous ont peut-être donné envie de vous mettre à la programmation. Solidity permet à des non–développeurs de s’essayer au développement en tant que loisir, pour mieux comprendre le fonctionnement de ces contrats d’un nouveau genre. Mais développer nécessite souvent un environnement de travail avec des outils à télécharger et à mettre en place.
Si Remix permet de développer sur son navigateur des smart contracts, de les compiler et de les tester, cette solution n’est pas toujours optimale. Aujourd’hui, je vous présente Ethereum Studio, qui reprend les fonctionnalités de Remix en termes de programmation, mais qui s’implique davantage dans l’apprentissage du développement de smart contracts pour les débutants. Je vous accompagnerais également dans la mise en place des projets tutoriels qu’il propose.
Ethereum Studio et ses fonctionnalités
Ethereum Studio est un IDE Solidity, c’est-à-dire un environnement de développement dédié à la programmation Solidity, le langage majoritairement utilisé lors de la création de smart-contracts Ethereum. Si Ethereum Studio peut être considéré comme une alternative à Remix dans un premier temps, qu’en est-il au niveau de ses fonctionnalités ? La principale force aujourd’hui de ce site sont ses différents projets de tests proposés à l’arrivée sur l’outil.
Mais Ethereum Studio s’avère aussi à l’usage un très bon outil de prototypage ou de découverte de la programmation de smart contracts. En effet la mise à disposition d’une interface visuelle interagissant avec les contrats est une très bonne chose. C’est également disponible dans Remix, mais beaucoup plus limité. On comprend rapidement qu’Ethereum Studio cherche à simplifier au maximum son utilisation. Par exemple, on ne retrouvera pas d’option concernant le choix de la version du compilateur Solidity utilisé, puisque le choix sera fait d’office pour l’utilisateur.
Notons par exemple que les options disponibles ne sont pas encore très nombreuses, puisque l’on ne peut personnaliser que les paramètres de gaz. Différents réseaux Ethereum sont disponibles à l’utilisation, parmi lesquels nous retrouvons les trois réseaux de tests principaux Rinkeby, Ropsten et Kovan. Mais vous pouvez également utiliser le réseau Ethereum principal, ainsi que votre propre nœud personnel si vous en détenez un.
Nous allons explorer ensemble les rudiments de cette initiation au développement Solidity dans cet article. Mais si vous souhaitez aller plus loin, n’hésitez pas à suivre nos formations complètes au développement Solidity :
- Découvrez notre formation vidéo au développement Ethereum
- Formez-vous seul ou avec vos collaborateurs au développement Ethereum sur Paris ou Toulouse
Les projets d’Ethereum Studio

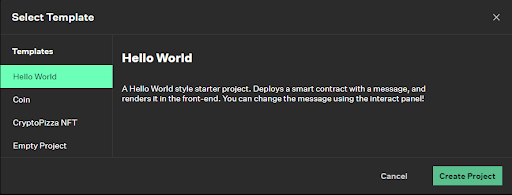
Pour en revenir à Ethereum Studio, vous allez dès votre arrivée pouvoir choisir l’un des différents projets proposés. Ces tutoriels sont proposés à la communauté par le site kauri.io, qui met en ligne de très nombreuses ressources Ethereum à la disposition de tous. Voici rapidement quelques uns de ces projets, et ce qu’ils contiennent !
Hello World
C’est vraiment le concept le plus simple, un smart contract qui stocke une phrase en mémoire et une interface web qui l’affiche à l’écran des utilisateurs. Pour autant, ce simple processus met déjà en jeu beaucoup d’étapes du développement Solidity et permettra d’initier les débutants.
Vous allez en effet découvrir comment développer un smart contract, et les règles qui sont associées à ce développement. Mais vous pourrez également aborder la compilation et l’interaction avec ce dernier, une fois qu’il sera déployé. Evidemment, cela peut représenter beaucoup de concepts nouveaux à découvrir d’un coup si vous n’avez jamais développé, puisqu’il faut tout de même avoir des notions de web et de Solidity en même temps.
Coin
Sobrement nommé ainsi, ce tutorial vous fera simplement découvrir le smart contract d’un token Ethereum. Beaucoup plus simple qu’un standard ERC-20, ce token ne contient que deux fonctions. La première permet de créer de nouveaux tokens vers une adresse spécifiée. La seconde met en place un transfert de tokens entre deux adresses. Pour ce qui est de l’interface, elle permet d’interagir avec le contrat en créant de nouveaux tokens et en obtenant le nombre de tokens détenus par une adresse.
CryptoPizza NFT
Ce tutoriel-ci est plus complexe, puisque nous ne sommes plus trop dans le domaine des débutants. Il permet de se lancer rapidement dans le domaine des tokens non fongibles (NFT). Les codes Solidity reposent sur des smart contracts d’OpenZeppelin, reconnues dans la communauté. C’est un bon principe de développement de smart-contracts d’utiliser au maximum les codes existants afin de limiter les failles de sécurité. Le projet vous permet donc de mettre en place des NFT au standard ERC-721 dans un contexte imaginaire de pizzeria. Vous pourrez créer des tokens à la volée, et les retrouver dans l’inventaire affiché par l’interface graphique.
Les projets dans Ethereum Studio

Pour se lancer dans un nouveau projet par le biais d’Ethereum Studio, rien de plus simple. Il vous suffira simplement de vous rendre sur le site web dédié d’Ethereum Studio. L’interface vous proposera alors de sélectionner l’un des projets disponibles pour débuter ou tout simplement mettre en place votre propre projet personnel. Alors que je vous présenterai plus en détail le projet « Hello World » par la suite, découvrons ce qu’Ethereum Studio nous réserve lorsque nous choisissons un projet libre.
J’ai préféré parler de projet libre plutôt que vide puisque Ethereum Studio ne nous laisse pas sans matière. En effet nous retrouvons tous les éléments nécessaires au développement et déploiement de smart contracts rapidement. Notons également que l’interface web qui va nous permettre d’interagir avec notre ou nos smart contracts est aussi affichée. À cet usage, vous pouvez donc explorer les fichiers présents dans le dossier app : app.css, app.html, app.js pour vous familiariser avec l’application web. Mais également MyContract.sol présent dans le dossier contract. Rien de très sexy pour le moment, puisque l’on vous propose seulement un smart contract vide et une page internet affichant un message automatique. Mais sachez que cela suffira à développer des prototypes directement dans votre navigateur web, et c’est vraiment très agréable.
Si vous souhaitez aller un peu plus loin dans la découverte de l’utilisation d’Ethereum Studio, je vous invite à réaliser et tester ensemble le projet Hello World qu’il propose.
Le projet Hello World

Ce projet est le projet le plus simple que propose Ethereum Studio. Nous retrouvons la même architecture que lors de la sélection d’un projet libre, mais le contenu des fichiers et le smart contract a été modifié. Jetons ensemble un coup d’œil à ce dernier, qui a été sobrement nommé HelloWorld.sol et se situe dans le dossier contract.
Très simple et largement commenté en anglais pour expliquer son fonctionnement, c’est un bon contrat pour débuter. Il enregistre en mémoire une phrase et possède une fonction nommée « update » pour la modifier. À l’initialisation du contrat, la phrase stockée est enregistrée comme étant le paramètre mis en place lors du déploiement. En ce qui concerne la partie web du projet, cela reste également assez simpliste. Les fichiers HTML et CSS ne sont là que pour mettre en place le minimum technique pour l’affichage de l’interface à l’utilisateur. C’est bien le fichier JavaScript qui va nous permettre d’interagir avec le smart contracts.
Et c’est ici que l’on remarque les fonctionnalités très intéressantes que propose Ethereum Studio : dès les premières lignes de ce fichier, il nous est présenté que notre smart contracts est injecté. Pour les connaisseurs, cela signifie qu’il n’y a pas besoin de récupérer le code ABI ni d’utiliser un provider puisqu’Ethereum Studio le fait pour nous ! Pour les débutants, retenez que – là encore – Ethereum Studio vous mâche le travail.
L’interface du smart-contract
Étudions donc ensemble le contenu du code JavaScript et voyons comment les interactions avec le contrat sont réalisées.
Les deux premières fonctions d’app.js sont dédiées à l’initialisation de l’interface du contrat. Cette interface va nous permettre d’interagir avec ce contrat, récupérer le contenu de la phrase en mémoire par exemple. Cette démarche est simplifiée par Ethereum Studio, puisqu’il nous faudrait en temps normal récupérer le code ABI du contrat ainsi qu’un endpoint. La plupart des projets Ethereum utilisent des providers tels qu’Infura pour ne pas avoir à mettre en place leurs propres nœuds. Si vous utilisez Metamask par exemple, vous avez déjà indirectement utilisé les services d’Infura. Ethereum Studio propose pour le test ce service automatiquement. Passons à la suite du code pour étudier les fonctions permettant d’afficher les éléments à l’écran de l’utilisateur.
Ce sont les deux fonctions getMessage et getBlockNumber qui vont nous intéresser dans ce cas là. Ils vont nous permettre respectivement d’obtenir le message sauvegardé et le numéro de bloc de la dernière interaction avec le contrat. Ensuite ce sont des fonctions qui vont mettre en place le cycle de vie de l’application. Cela prend donc en compte la création d’une nouvelle instance du contrat s’il n’y en a pas, et l’initialisation de cette dernière. Ensuite, tout simplement, le code se chargera d’assurer la mise à jour en continu des informations que l’on souhaite afficher.
Lancer le smart contract
Maintenant que nous avons bien étudié la théorie, voyons ensemble la pratique et comment lancer le programme puis travailler avec. Avant de pouvoir lancer le programme et afin qu’il puisse interagir avec notre smart contract, il nous faut… un smart contract.
Si cela n’étonnera personne, c’est tout simplement parce qu’une fois notre smart contract préparé et écrit, il faut encore le compiler puis le déployer sur un réseau. Cela peut être évidemment le réseau Ethereum, mais également des réseaux de test, afin de s’initier et de développer sans payer de frais avec de réels éthers. Ethereum Studio nous simplifie encore une fois la tâche, puisque la compilation et le déploiement du contrat peuvent se faire en un seul clic. Il vous suffit pour cela de vous rendre dans le fichier de ce dernier, et de cliquer sur le morceau de puzzle comme sur l’image ci-dessous.

Vous devriez obtenir l’affichage dans la console d’un message de succès, la compilation s’est donc bien déroulée. Nous pouvons ensuite passer au déploiement de notre smart contract, et encore une fois il suffit simplement de cliquer sur la flèche à droite de la compilation. La console nous affiche plus d’informations cette fois–ci, comprenant notamment l’adresse de notre smart contract. Simultanément, l’interface de notre application s’est mise à jour. En effet, vous devriez désormais pouvoir lire le numéro de bloc de déploiement, ainsi que le message contenu dans le contrat. Si vous suivez ce tutoriel, ce devrait être « Hello World!« et le numéro 1. Voyons désormais comment modifier ces paramètres.

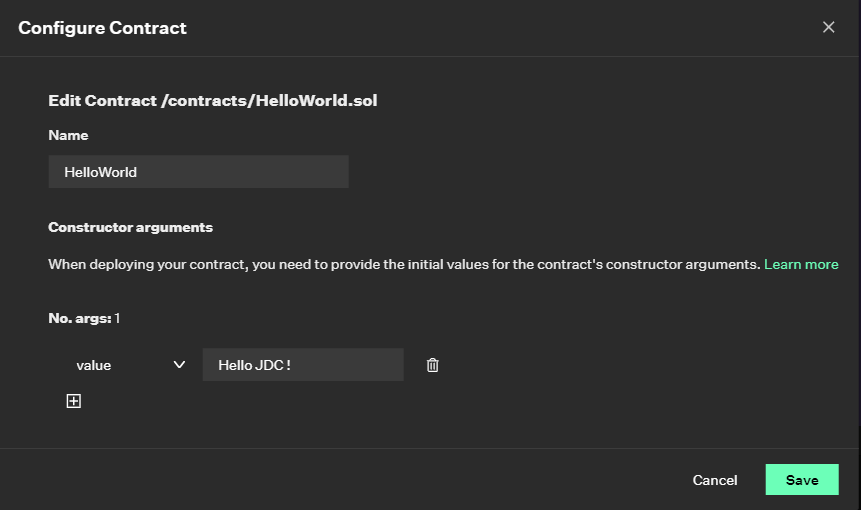
Ethereum Studio nous simplifie encore une fois la tâche. En effet il nous suffit de nous rendre dans un menu pour modifier les paramètres de notre smart contract. Nous pouvons changer le nom de notre contrat, mais également les arguments de ce dernier. Pour ce petit tutoriel, j’ai conservé le nom originel du smart contract, mais j’ai légèrement modifié le texte qu’il conserve en mémoire. Nous aurons donc si tout se passe comme prévu un super message « Hello JDC ! » sur notre interface. Si vous cliquez sur le bouton Save, il ne se passera rien. C’est normal, puisque le contrat doit être à nouveau déployé pour avoir les modifications. Rappelez–vous, un smart contract est immuable !
Si en revanche vous cliquez sur la flèche de déploiement, votre interface se mettra à jour et affichera le nouveau message. Et le nombre de blocs sera également modifié, passant à 2. Voilà pour ces explications du projet HelloWorld que propose Ethereum Studio ainsi que les fonctionnalités de ce dernier. J’espère que cela vous a donné envie de découvrir un des autres projets proposés.

Voici la fin de cette présentation de l’outil Ethereum Studio, un IDE Solidity disponible par navigateur internet. L’utiliseriez–vous à la place de Remix pour vos projets ? Si vous avez des interrogations ou remarques à propos de cet article, n’hésitez pas à nous en faire part dans les commentaires ou sur Twitter.
Egalement, pour ceux d’entre vous qui souhaiteraient s’initier ou aller ou plus loin, n’hésitez pas à nous contacter pour apprendre à nos côtés à développer sur Ethereum !